共计 965 个字符,预计需要花费 3 分钟才能阅读完成。
前言
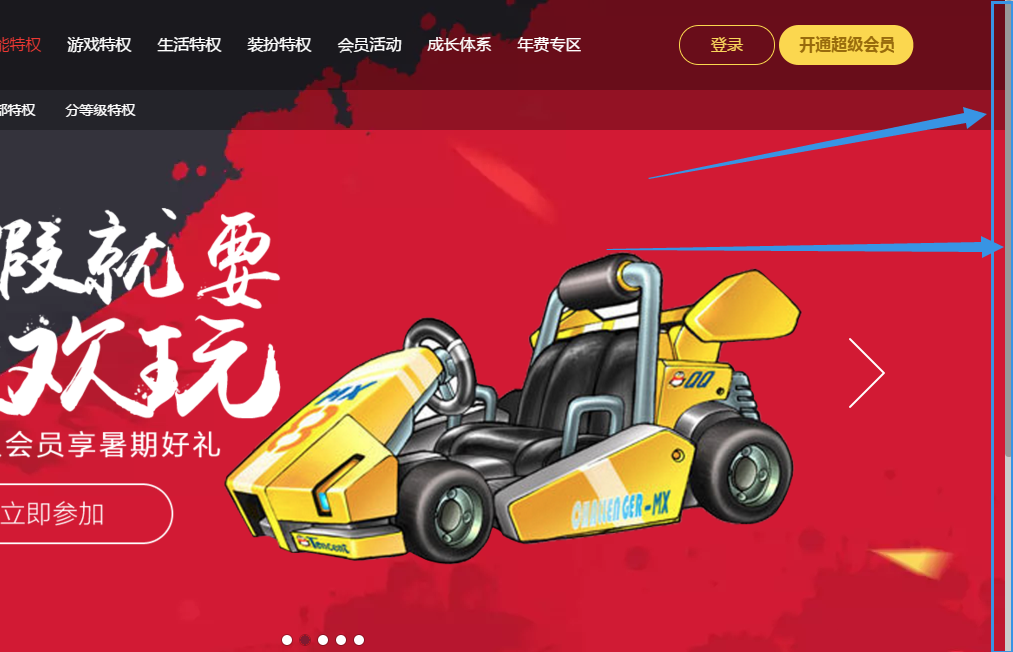
最近在使用 Chrome 浏览器访问 QQ 会员的官网时候发现网站的浏览器默认侧边滚动栏变成了如下图所示的样式,后来上网去查询了一下,然后得知该样式是可以通过 CSS 来设计的,于是就是自己捣鼓了一下。

该样式仅限于 Chromium 内核的浏览器,比如谷歌浏览器、QQ 浏览器、360 浏览器等等,非 Chromium 内核的浏览器则不会显示样式,例如火狐浏览器,欧朋浏览器等等。
方法
CSS 元素
::-webkit-scrollbar /* 滚动条整体部分,其中的属性有 width,height,background,border(就和一个块级元素一样)等。*/
::-webkit-scrollbar-button /* 滚动条两端的按钮。可以用 display:none 让其不显示,也可以添加背景图片,颜色改变显示效果。*/
::-webkit-scrollbar-track /* 外层轨道。可以用 display:none 让其不显示,也可以添加背景图片,颜色改变显示效果。*/
::-webkit-scrollbar-track-piece /* 内层轨道,滚动条中间部分(除去)。*/
::-webkit-scrollbar-thumb /* 滚动条里面可以拖动的那部分 */
::-webkit-scrollbar-corner /* 边角 */
::-webkit-resizer /* 定义右下角拖动块的样式 */ 样式示例
::-webkit-scrollbar-button {background-color:#FF7677;}
::-webkit-scrollbar-track {background:#FF66D5;}
::-webkit-scrollbar-thumb{
background:#FFA711;
border-radius:4px;
}
::-webkit-scrollbar-corner {background:#82AFFF;}
::-webkit-scrollbar-resizer {background:#FF0BEE;}后记
任何一个网站用户体验至上,所以说给自己的小站加上这个样式也算是增加了一份小小的新意。
正文完
使用官方微信小程序体验更多功能














